隨著互聯網的快速發展,web 業務也越來越復雜和多元化,以前的那種前后端一起的方式越來越跟不上發展節奏,前后端逐步分離,隨之前端的任務也日漸變得重要起來。
本文主要分享長亮科技 WEB 前端團隊根據業務場景特點研發的企業級前端框架組件化方案。
組件技術:高內聚低耦合
組件(component)的意義比較廣泛。軟件工程里被翻譯為“構件”。構件是面向軟件體系架構的可復用軟件模塊。 構件可以是一個工具類(utils), 也可以是一個中間件(如:MQ)。
早在2013年W3C提出了“Web Components”草案,隨著前端web應用的迅速發展,出現了React、VUE、Angular等主流的組件化開發框架。在VUE中組件是可復用的 Vue 實例。而VUE的插件技術,提供了組件間依賴引用、靈活組裝的可能。本文實踐方案,以VUE技術為基礎講解。

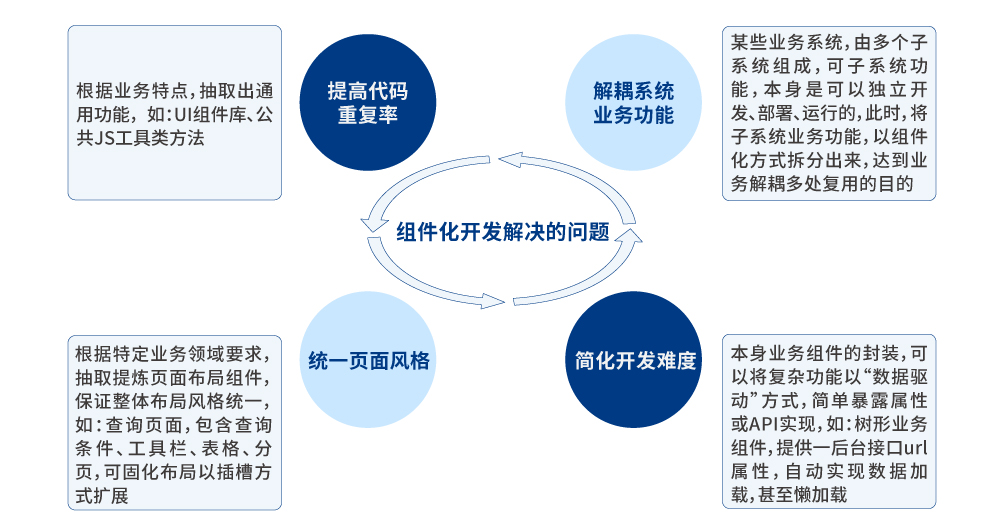
組件化開發需要思考以下問題:
●怎樣以依賴方式使用組件?
●怎樣保證拆分組件,整合時風格統一?
●怎樣管理組件依賴版本?
●怎樣解決組件(包含公共JS、CSS)依賴引入多次打包壓縮問題?
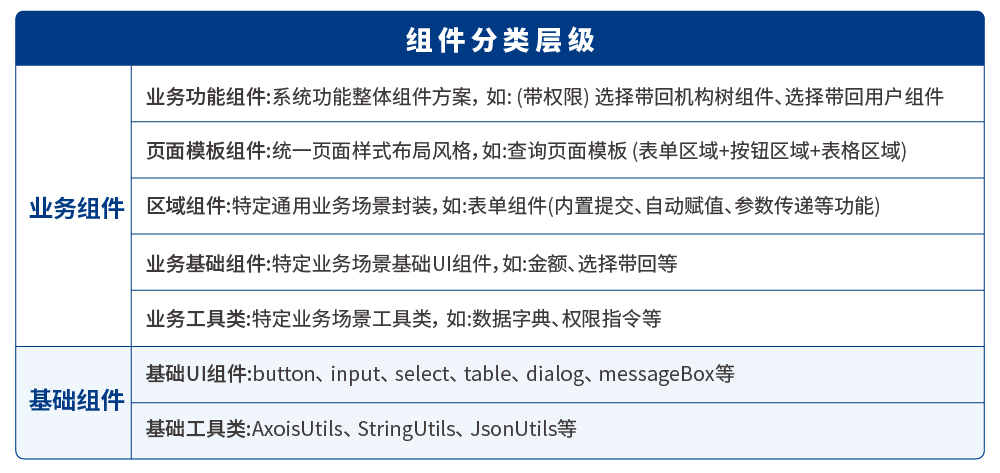
組件分類:基礎組件和業務組件
企業內部要實現組件化開發,可以根據自身業務實際情況,首先明確好“組件”的定義,達成共識。可將組件歸為兩大類,基礎組件和業務組件,如下所示。

各組件層級關系圖如下:
總體設計
長亮科技的前端框架解決方案設計原則,主要以“開源低耦合”、“靈活組裝”、“簡單快捷”等關鍵詞為出發點。
開源低耦合
為避免重復造輪子,減輕上手難度和學習成本,充分復用現在開源技術的優勢和積累。 會選擇基于“開源框架”為起點,搭建前端框架。
但同時考慮框架核心功能盡量避免對開源技術的強綁定,增加中間層對開源組件進行包裝,以達到低成本替換的目的。
靈活組裝
前端框架主要是對業務組件的積累,抽取企業內部普遍業務場景,沉淀各業務組件庫。各組件庫是能夠獨立開發、依賴使用的。除基礎組件庫可被其他組件依賴使用之外,盡量避免組件庫間高度耦合。
簡單快捷
根據公司內部實際情況,前端框架服務于兩方面的人員,一是非專業前端人員(后端人員), 二是專業前端人員。
針對“非專業前端人員”,需要考慮“零JS”代碼開發,以簡單配置方式快速對接后臺接口,開發出頁面功能。
針對“專業前端人員”,要提供統一區域級、頁面級布局組件,固化樣式,以最大程度統一頁面風格,減少溝通管理成本,快速協作開發。

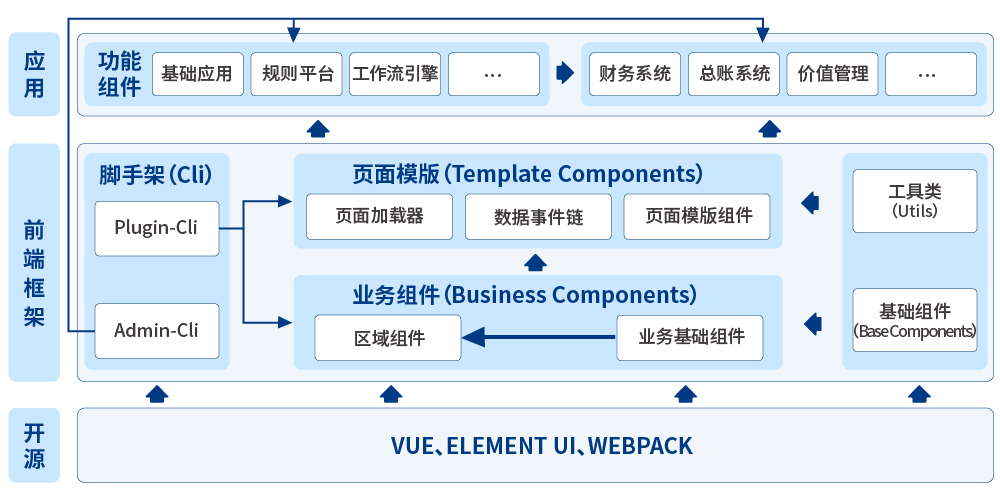
前端框架總體設計
如上圖所示,前端框架基于VUE + Element UI等開源技術為底座,以減輕開發人員的學習成本,而前端框架支持整個應用系統功能的開發。
按組件分類,前端框架分為了6大模塊。每個模塊作為獨立的工程發布為插件,模塊本身可以存在依賴關系,如:工具類和基礎組件,作為最小的模塊,為其他模塊提供支持,其他模塊的功能,基于這兩個模塊開發。

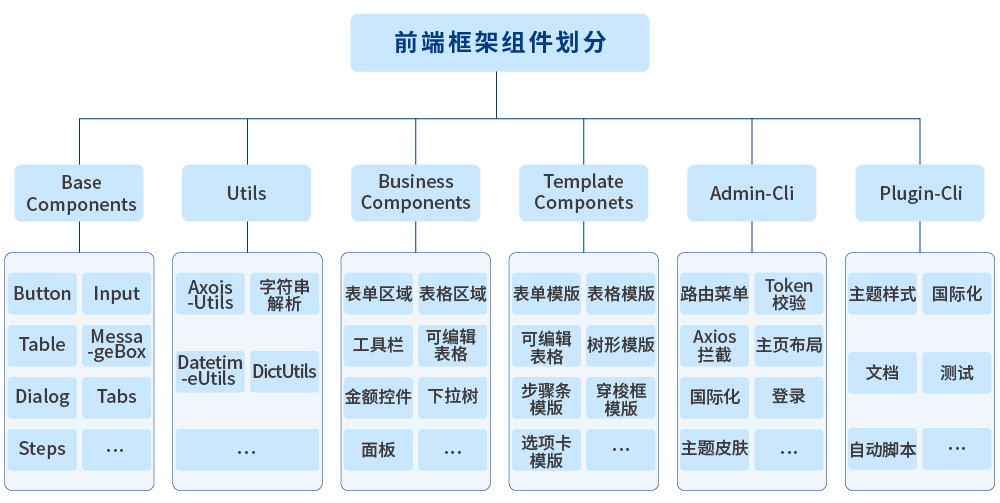
前端框架組件視圖
●基礎組件(Base Components)
基礎UI組件,主要指開源的ELement UI組件和一些算定義擴展的組件,如: 表單控件,表格,按鈕等
●工具類(Utils Components)
公共方法工具,包含常用的多組件共用的工具方法類
●業務組件(Business Components)
為減少分類過程,且考慮到目前基礎業務組件抽取的很少,我們將業務基礎組件和區域組件,統一歸到此模塊里。區域組件可以認為是從頁面模板組件中抽取出來的小組件。如: 查詢頁面模板包含表單條件區域、工具欄區域和表格區域(包含分頁),我們可以抽取出表單區域組件、工具欄區域組件、表格區域組件,每個區域組件主要借助slot插槽等機制,實現功能擴展
●頁面模板(Template Components)
頁面模板是將特定的一些常用業務場景封裝成模板。可通過簡單的配置,實現頁面業務功能,適用于后臺或前端基礎較弱的開發者
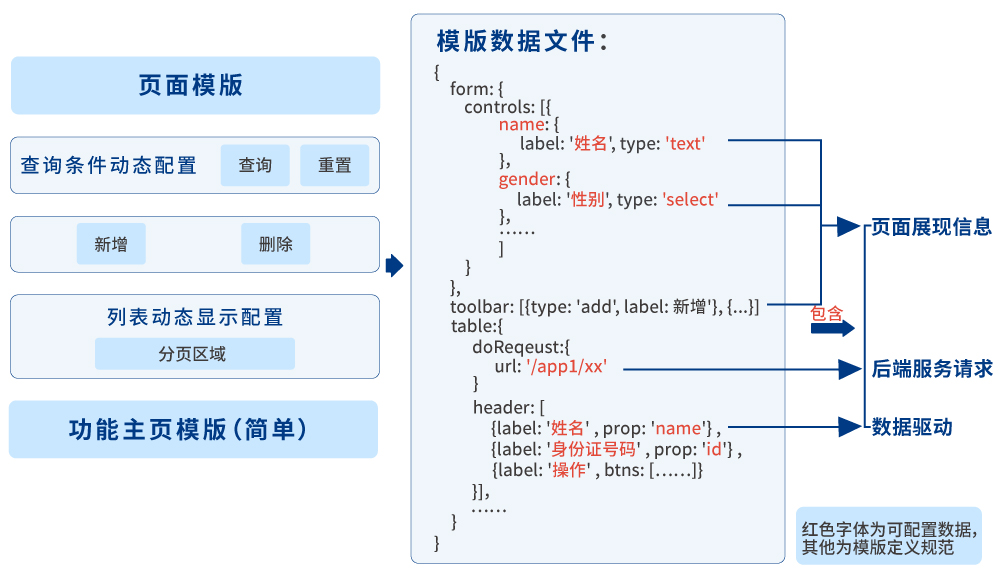
頁面模板化,目標是實現80%常見頁面功能由“模板+模板數據”生成,20%不能滿足的采取基于現有組件自定義開發方式開發。示例如下:

●后管框架(admin-Cli)
此模塊為前端框架提供了所有組件聚合的方案。主要是針對后端管理系統而搭建的,包含了后臺管理系統常見的功能,例如登錄,路由菜單,布局,主題換膚,多語言切換,數據字典,元素權限控制等
●插件工程(Plugin-Cli)
此模塊功能組件插件化提供腳手架支持。腳手架創建出來的前端工程,自帶搭建好了組件開發規范目錄結構,配套Markdown文檔自動生成在線文檔機制,組件開發調試運行機制等
前端框架在真實應用中可以應用于三方面:
1、開發插件應用: 基于插件腳手架工程,快速搶建和發布插件到私服,供其他項目依賴使用
2、組件庫依賴使用: 無論項目使用的開發框架是前端框架提供的腳手架工程,還是原生vue腳手架工程,可以引入前端框架提供的業務組件庫
3、后管框架使用: 前端框架提供一整體后管基礎功能框架,可直接基于此腳手架工程開發。如果后端人員,可以借助“頁面模板”以JSON配置加后臺接口數據驅動,“零JS”渲染出頁面;如果是前端人員,可以借助業務組件庫提供的組件與頁面模板“混合開發”,既可JSON配置,又可使用原生VUE開發
接下來從長亮科技的兩個應用場景看前端框架的具體實踐。
實踐一:功能組件插件化拆分與組合
將公司各業務系統公共功能抽取出來,形成統一的組件,以便節約人力開發成本和維護成本。使用前端框架的插件腳手架工程,可以快速搭建一組件化插件工程,將組件功能發布成可以使用“模板依賴”的方式,組件搭配使用。

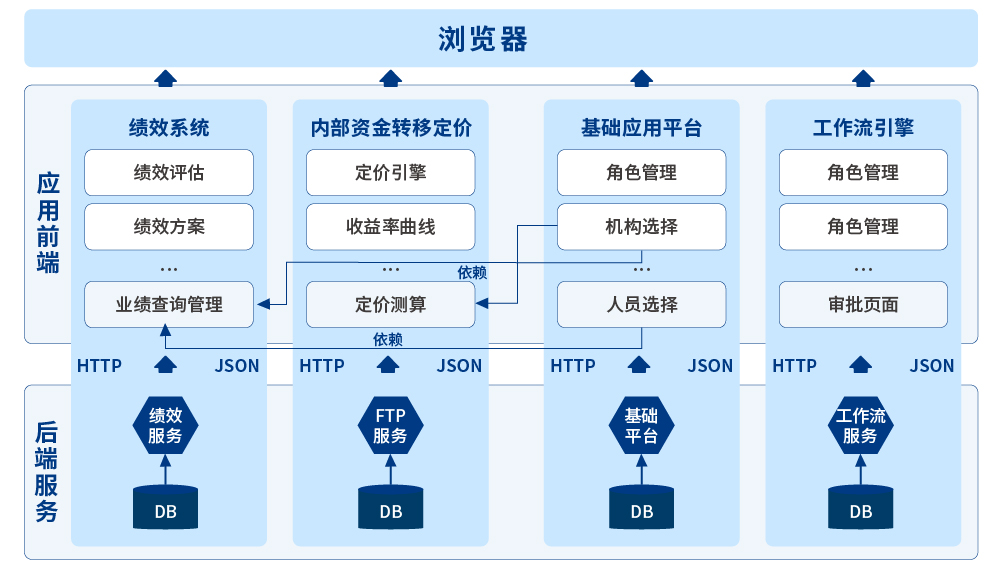
上圖中表明,基礎應用平臺的“機構選擇”和“人員選擇”功能,可以作為公共功能抽取出組件,發布到私服,由“績效系統”“內部資金轉移定價”等系統使用。 績效系統中的“業務查詢管理”依賴“基礎應用平臺”的功能完成,內部資金轉移定價中的“定價測算”也是依賴“基礎應用平臺”功能。
通過前端框架提供的插件腳手架工程,可以將項目工程組件發布成插件,上傳到Nexus私有, 其他項目業務系統前端工程以“模塊依賴”方式依賴使用。
實踐二: “零JS”開發頁面
前端框架中存在大粒度的比較特殊的頁面模板組件。頁面模板,是根據內部業務場景溝通交流,抽取出來的,以“頁面”為整體的解決方案組件。 頁面模板,以JSON的方式配置前端頁面功能。
傳統的VUE實現:
利用表單模板組件配置JSON實現:
傳統的VUE實現除了要編寫繁瑣的HTML和組件標簽外還需JS實現解凍提交彈框等事件邏輯。而通過JSON形式只需配置表單控件類型,操作欄解凍按鈕,表格以及初始化的接口地址即可輕松實現。JSON模板內置數據初始化,數據提交等與后端交互邏輯以及多種事件聯動功能。開發者都可通過簡單的配置實現這些功能。
再從以下三個維度比較一下這兩種開發模式:
從開發人員技術熟練度來看,使用VUE開發,需掌握一定的前端知識。而通過這種JSON配置開發,開發人員無需任何前端基礎,真正實現開發使用”零門檻”。
從開發時間來看,開發一個上文所提的查詢表格頁面,使用VUE至少需要1小時左右,而使用JSON開發,時間可控制在10分鐘內。
使用業務模板組件利用JSON配置開發前端頁面模式,已使用于多個項目。項目客戶真實數據反饋:通過這種JSON配置開發頁面,可快速開發POC頁面功能,與傳統的頁面開發模式相比,JSON配置開發至少節約一半人力和頁面開發時間。
總結
企業級前端框架具備的能力,首先需要一個基礎框架為支撐,其次以企業內部具體業務場景為起點,分析、抽取、持續積累沉淀具體業務組件,結合統一規范約束,快速搭建、組裝出業務系統的能力。